TIBArrayGrid is a visual control that can be linked to a TIBArrayField and used to display/edit the contents of a one or two dimensional Firebird array. It may be found in the “Firebird Data Controls” palette.
To use a TIBArrayGrid, simply drop it onto a form and set the DataSource property to the source dataset and the DataField property to the name of an array field. The grid should then be automatically sized to match the dimensions of the array.
Note that the array bounds can be refreshed at any time in the IDE, by right clicking on the control and selecting "Update Layout" from the pop up menu.
At runtime, the TIBArrayGrid will always display/edit the value of the array element in the current row. If this element is null then the array is empty. However, data can be inserted into an empty array. When the row is posted, the field will be set to the new/updated array.
Properties
Most TIBArrayGrid properties are the same as for TStringGrid. The following are specific to TIBArrayGrid. Note that you cannot set the Row or column counts directly as these are always set to match the array field.
Public Properties
|
ArrayIntf |
Provides direct access to the array itself. |
|
DataSet |
The DataSet provided by the DataSource (read only). |
|
Field |
The source field |
Published:
|
DataField |
The name of the array column. |
|
DataSource |
The data source providing the source table. |
|
ReadOnly |
Set to true to prevent editing |
|
ColumnLabels |
A string list that provides the labels for each column in the grid. Provide one line per column. If non empty then a column label row is created as a fixed row at the top of the grid. |
|
ColumnLabelAlignment |
Sets the text alignment for column Labels |
|
ColumnLabelFont |
Sets the font used for column labels |
|
RowLabels |
A string list that provides the labels for each row in the grid. Provide one line per row. If non empty then a row label column is created as a fixed column to the left of the grid. |
|
RowLabelAlignment |
Sets the text alignment for row Labels |
|
RowLabelFont |
Sets the font used for row labels |
|
RowLabelColumnWidth |
Width of the Fixed Column used for row labels. |
|
TextAlignment |
Alignment of all cells other that those containing labels. |
Examples
Example applications are provided for both one and two dimensional arrays. In each case, the example applications create their own database and populate it with test data when first run. Note that you will typically need to run the application before accessing database properties in the IDE. This is in order to create the database referenced by the IDE.
The TIBDatabase property “CreateIfNotExists” is set to true in both examples. This means that if the database does not exist when an attempt is made to connect to it then the database is created. After it is created, the “OnCreateDatabase” event handler is used to add a table to the newly created database and to populate it with test data. The application then continues as if the database already existed.
By default, the database is created in the defined temporary directory. This behaviour can be overridden by editing the example's “unit1” unit to remove the “{$DEFINE LOCALDATABASE}” directive and setting the const “sDatabaseName” to the required path e.g.
const
sDatabaseName = 'myserver:/databases/test.fdb';
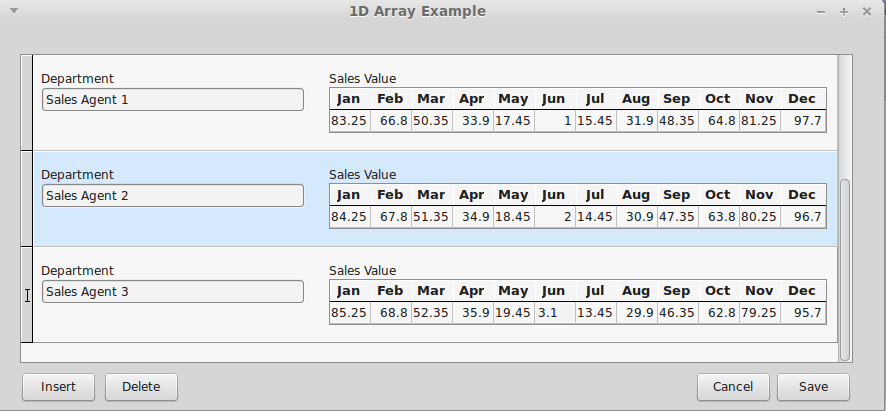
1D Array Example
A screenshot from this example program is illustrated below.

In this case, the test data table is defined as
Create Table TestData (
RowID Integer not null,
Title VarChar(32) Character Set UTF8,
MyArray Double Precision [1:12],
Primary Key(RowID)
);
Each row includes a floating point array with twelve elements. In the example application, the table is displayed and edited using a DBControlGrid. The title field is interpreted as a “Department” and displayed using a TDBEdit control. The array field is interpreted as sales by month and displayed as a one dimensional TIBArrayGrid with column labels. The example allows both the Department Name and monthly sales values to be updated and changes saved. New rows can be inserted and existing rows deleted.
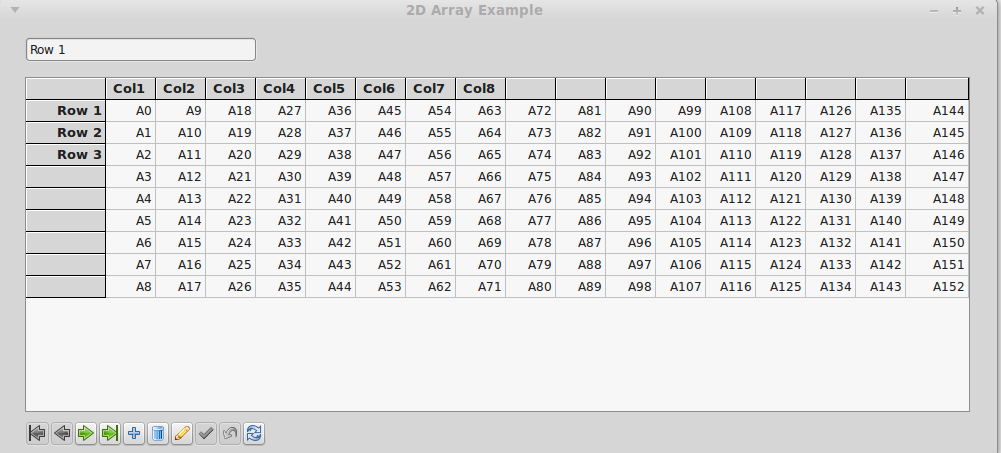
2D Example
A screenshot from this example program is illustrated below.

In this case, the test data table is defined as
Create Table TestData (
RowID Integer not null,
Title VarChar(32) Character Set UTF8,
MyArray VarChar(16) [0:16, -1:7] Character Set UTF8,
Primary Key(RowID)
);
Each row includes a two dimensional string array with indices 0..16 and -1 to 7. The grid interprets the first index as a column index and the second as a row index (i.e. x,y Cartesian co-ordinates).
The example program displays a row at a time with a navigation bar providing the means to scroll through the dataset, as well as saving or cancelling changes, inserting and deleting rows.
This example illustrates the use of both column and row labels.
