
TIBTreeView is a data aware descendent of a TCustomTreeView and is used to present a hierarchically organised data set in a tree view. Tree Node Insertion, Deletion and Modification are supported, as is moving (e.g. using drag and drop) nodes from one part of the tree to another. The underlying dataset cursor is always positioned to reflect the currently selected tree node. It can thus be used to select a row for detailed editing. SQL Manipulation is used to load the tree as a series of separate queries.
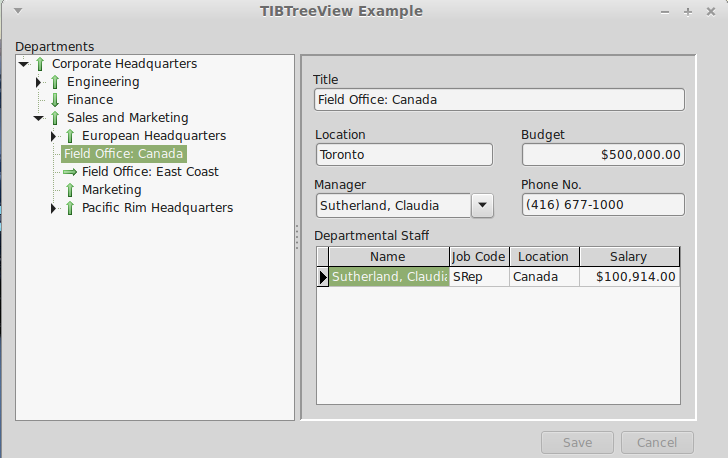
The above picture Is taken from ibx/examples/ibtreeview and uses the Firebird example “employee” database. This database contains a hierarchically organised table “DEPARTMENT” and which is used for the example.
To use a TIBTreeView, simply drop it on to a form, set the DataSource property, and, as a minimum, the TextField, ParentField and KeyField properties as defined below.
The DataSet must have a single primary key field.
TIBTreeView Properties
|
DataSource |
TDataSource |
Identifies the source of the data to present using the tree view |
|
TextField |
string |
The field name of the column used to source each node's display text |
|
KeyField |
string |
The field name of the column used to source each node's primary key. |
|
ParentField |
string |
The field name of the column used to identify the primary key of the parent row. This field is null for a root element. |
|
HasChildField |
string |
Optional. The field name of the column used to indicate whether or not the row has child nodes. When present, the field should return an integer value with non-zero values implying that child nodes exist. |
|
RelationName |
string |
Optional. The Child Field is typically the result of joining the table to itself and is a count of child rows. However, this can result in ambiguous column names when the SQL is manipulated. This property should contain the Table Alias used to select the Key, Text and Parent Fields (see example). |
TIBTreeView Methods
function GetNodePath(Node: TTreeNode): TVariantArray
Returns a Variant array containing the primary key values of the Node and its parents from the root node downwards.
function FindNode(KeyValuePath: array of variant; SelectNode: boolean): TIBTreeNode;
Returns the TTreeNode identified by the KeyValuePath. The KeyValuePath is an array comprising a list of primary key values walking the tree down from the root node to the requested node.
If SelectNode is true then the returned node is also selected.
This function can be used to select the tree node using the node path returned by an earlier call to the function GetNodePath.
function FindNode(KeyValue: variant): TIBTreeNode;
Returns the tree node with the primary key given by KeyValue. Note: this forces the whole tree to be loaded by a call to TcustomTreeView.FullExpand.
Drag and Drop
Drag and drop is supported by TCustomTreeView without the need for additional support from TIBTreeView. In the example, drag and drop is enabled by:
-
DragMode set to automatic
-
The OnDragOver Event handled by:
procedure TForm1.IBTreeView1DragOver(Sender, Source: TObject; X, Y: Integer;
State: TDragState; var Accept: Boolean);
begin
Accept := Source = Sender
end;
-
The OnDragDrop Event Handled by:
procedure TForm1.IBTreeView1DragDrop(Sender, Source: TObject; X, Y: Integer);
var Node: TTreeNode;
tv: TTreeView;
begin
if Source = Sender then {Dragging within Tree View}
begin
tv := TTreeView(Sender);;
Node := tv.GetNodeAt(X,Y); {Drop Point}
if assigned(tv.Selected) and (tv.Selected <> Node) then
begin
if Node = nil then
tv.Selected.MoveTo(nil,naAdd) {Move to Top Level}
else
begin
if ssCtrl in GetKeyShiftState then
begin
Node.Expand(false);
tv.Selected.MoveTo(Node,naAddChildFirst)
end
else
tv.Selected.MoveTo(Node,naInsertBehind)
end;
end;
end;
end;
Note that the above applies the convention that if the “control” key is held down while the node is “dropped” then it is added as a child node. Otherwise, it is added as a sibling.
